 |
||

Игорь Кузнецов
Возможность создания анимированной
графики, предоставляемая форматом GIF (Graphics Interchange
Format), интересует всех, кто хотя бы раз пробовал
создать собственную мультипликацию. Но
особенный интерес она вызывает у разработчиков
Web-сайтов, позволяя им оживить страницы и
привлечь к ним внимание. Рассмотрим средства,
которые предлагают производители графического
программного обеспечения для создания анимаций.
Одним из них служит пакет Paint Shop Pro 5 фирмы
Jasc Software (http://www.jasc.com/psp.html).
Это не только графический редактор,
предоставляющий широкий выбор кистей для
рисования, средства ретуширования изображения,
более 25 стандартных фильтров для его обработки,
базовый набор стандартных эффектов и
возможность подключения фильтров пакета Photoshop. В
его состав также включен Animation Shop (http://www.jasc.com/as2.html)
— программа для создания анимационных GIF-файлов,
которые можно использовать в Интернете или в
собственных мультимедиа-приложениях. В ней к
одному или нескольким статическим изображениям
можно применить различные эффекты и переходы для
создания мультипликации. Встроенные мастера
позволяют быстро создать анимацию, подобрать
цвета и сохранить файл. Анимация сохраняется в
GIF-файле (.gif) или собственном формате программы
Animation files (.mng).
На предварительном этапе в
графическом редакторе Paint Shop Pro создают
изображения заданного размера в соответствии с
числом объектов будущей анимации. Как правило,
размер выбирается небольшим, так как от этого
зависит скорость загрузки Web-страницы с
анимацией. Количество кадров изображения также
должно быть невелико и обычно не превышает
трех-четырех. Объект, который будет анимирован,
должен быть нарисован или уже сохранен в
отдельном файле. Если требуется изобразить
несколько фаз движения, то каждая из них должна
сохраняться в отдельном файле. При наложении
объектов друг на друга задается прозрачный фон
изображения.
Рассмотрим этапы создания анимации с
помощью Animation Shop из нескольких последовательных
рисунков.
Упражнение 1

Рис.1. Задание последовательности кадров из
файлов с рисунками
3. По команде View — Animation выполняем предварительный просмотр анимации и убеждаемся, что девятый пустой фрейм нарушает плавную последовательность кадров, поэтому его удаляем.

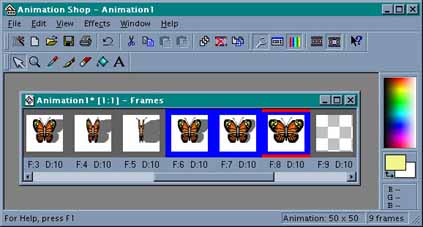
Рис.2. Набор фреймов в окне Animation Shop
4. Чтобы сохранить все фреймы в одном файле, выполняем команду File — Save и задаем имя файла (например, butterfly) и тип CompuServe Graphics Interchange. С помощью Optimization Wizard выбираем стандартные параметры сохранения либо щелчком по кнопке Customize указываем свой набор параметров. В заключение Optimization Wizard информирует о размере файла и времени его загрузки при различной скорости обмена (в нашем случае при скорости 14,4 бод время не более 6 сек.).

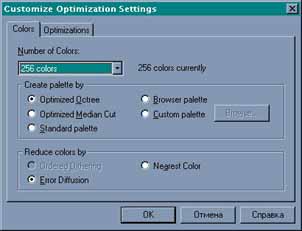
Рис.3. Выбор параметров сохранения
анимированного файла
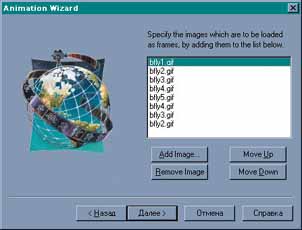
Еще проще создать подобную анимацию, используя Animation Wizard. Его можно вызвать командой File — Animation Wizard либо одноименной кнопкой панели инструментов. Отвечая на вопросы диалоговых окон Мастера, можно ввести всю необходимую информацию.

Рис.4. Одно из окон Animation Wizard
Так как Paint Shop Pro 5 поддерживает работу со слоями изображения и позволяет многоуровневую отмену действий, то анимацию можно создать и другим способом, например, когда объект просто перемещается по рисунку. Для этого нужно иметь отдельные файлы с объектами на прозрачном фоне, откуда их с помощью копирования можно вставить в многослойное изображение. Сохранив это многослойное изображение в собственном формате Paint Shop Pro (.psp), его можно загрузить в Animation Shop и из каждого слоя создать отдельный кадр.
Упражнение 2

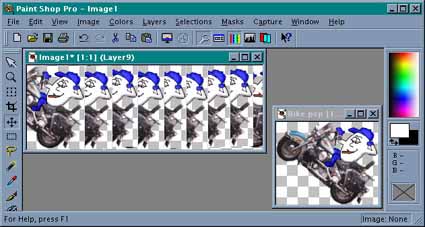
Рис.5. Многослойное изображение в Paint Shop Pro
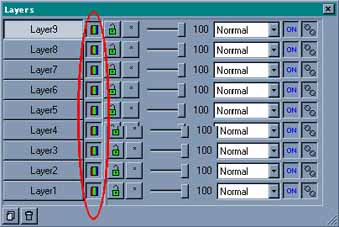
5. Перед сохранением файла с многослойным изображением следует убедиться, что все слои активны (рис.6). После чего командой File — Save сохраняем его в формате Paint Shop Pro.

Рис.6. Контроль параметров слоев изображения
6. По команде File — Run Animation Shop
запускаем новое приложение.
7. В Animation Shop выполняем команду File —
Preferences — General Program Preferences и на вкладке Layered Files
устанавливаем флажок Keep each layer as separate frame.
8. Теперь открываем созданный в Paint Shop Pro
файл и убеждаемся, что каждый слой стал отдельным
кадром анимации. Выполняем предварительный
просмотр, а затем регулируем скорость смены
кадров, если это необходимо.
9. С помощью мастера Optimization Wizard
оптимизируем параметры сохранения
анимированного файла и убеждаемся, что размер
файла получается около 100 Кбайт, что требует
значительного времени его загрузки, поэтому
такая анимация для Web-страницы не очень подходит.
Приведенными примерами не
исчерпываются возможности создания
анимированных файлов с помощью пакета Paint Shop Pro. В
зависимости от творческого замысла автора и с
использованием различных эффектов и переходов,
имеющихся в Animation Shop, можно выполнить практически
профессиональную мультипликацию.
Игорь Кузнецов,
преподаватель Компьютерной Академии
"СофтДжойс"
E-mail: I_R_Kuznetsov@mail.ru
"Компьютер-ИНФО" № 26(210)
27 июля 2000 года
| Site of Information
Technologies Designed by inftech@webservis.ru. |
|