 |
||
Игорь Кузнецов
Не осталась в стороне и фирма Adobe, включившая в свой Photoshop 5.5 программу ImageReady, которая позволяет создавать анимационные изображения с помощью этого графического пакета. Проще всего в ней реализуется анимация из заранее подготовленных файлов с фазами движения.

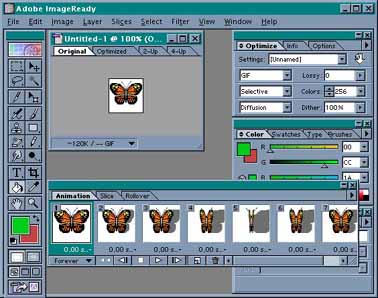
Рис.7. Набор фреймов в окне Adobe ImageReady
Упражнение 3

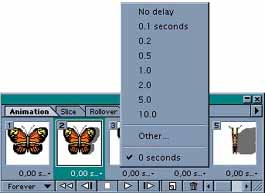
Рис.8. Выбор временного интервала между кадрами
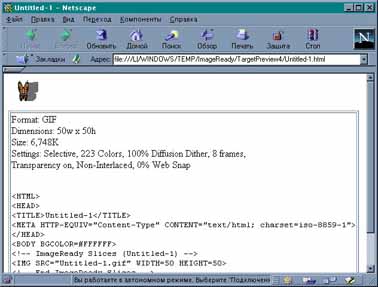
4. Следует также посмотреть, как будет выглядеть анимация в обозревателе. Для этого выполняем команду File — Preview in и из открывшегося списка выбираем интересующий Вас обозреватель, например, Netscape Navigator. Рекомендуется оценить изображение во всех доступных обозревателях.

Рис.9. Просмотр анимации в окне обозревателя
5. Сохранить анимацию можно по
команде File — Save Optimized. При этом
используются параметры оптимизации по
умолчанию. Оценить результат оптимизации можно с
помощью вида 2-Up, который показывает исходное и
оптимизированное изображения, а также с помощью
вида 4-Up, в котором представлены также два
изображения более низкого качества с
измененными параметрами оптимизации.
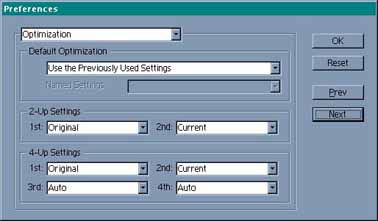
6. Для задания параметров, применяемых
при оптимизации, выбираем команду File —
Preferences — Optimization. В секции Default Optimization задаем
один из вариантов, представленных в списке: Use the
Previously Used Settings; Auto Select GIF/JPEG; Use Named Setting. В секциях 2-Up
Settings и 4-Up Settings задаем параметры для двух или
четырех вариантов изображения, причем первое из
них представляет оригинальное изображение, а
остальные могут быть выбраны по желанию
пользователя. Щелчком по кнопке ОК
завершаем определение параметров.

Рис.10. Задание параметров оптимизации файла
Палитра Animation имеет собственное меню команд, вызываемое щелчком по кнопке со стрелкой, расположенной в ее правом верхнем углу. В меню представлены следующие команды:
Возможность автоматического создания промежуточных кадров анимации (tweening) является очень полезной и может быть применена как к графическим, так и текстовым изображениям.
Упражнение 4

Рис.11. Окно Tween для создания промежуточных
кадров
6. На палитре Animation будут представлены
все семь кадров. Запустив анимацию, убеждаемся,
что траекторией перемещения квадрата является
прямая.
7. При выделенном последнем кадре
добавьте на изображение текст прямо на квадрат в
правом нижнем углу (он сольется с ним, так как
имеет тот же цвет). Убедитесь, что автоматически
создан новый слой с именем набранного текста.
8. Создайте новый кадр с тем же
изображением и переместите выделенный текст в
правый верхний угол, а квадрат в левый верхний
угол. Для перемещения последнего придется
выделить слой 2, содержащий этот объект.
9. Удерживая клавишу Ctrl, щелкните
по предыдущему седьмому кадру на палитре Animation.
Будут выделены два кадра.
10. Снова выполняем команду Tween,
в результате чего получаем 13 кадров анимации.
11. Выполняя команду File — Save,
сохраняем файл в формате Photoshop для продолжения
работы со слоями изображения. Если работа
завершена и не требуется сохранения слоев, то по
команде File — Save Optimized сохраняем GIF-файл
для Web-страницы.
Предварительно созданный в Photoshop файл
рисунка, содержащий несколько слоев, позволяет
быстро получить анимацию, использующую
изображения этих слоев. Для этого в Photoshop
предназначена специальная кнопка Jump to,
которая запускает приложение Image Ready и загружает
в него файл, открытый в Photoshop. В меню команд
палитры Animation выбираем команду Make Frames From Layers,
после чего сохраняем файл как анимационный GIF c
выбранными параметрами оптимизации.
"Компьютер-ИНФО" № 27(211)
1 сентября 2000 года
| Site of Information
Technologies Designed by inftech@webservis.ru. |
|