 |
||
Игорь Кузнецов
Как уже отмечалось, предварительно
созданный в Photoshop файл рисунка, содержащий
несколько слоев, позволяет быстро получить
анимацию, использующую изображения этих слоев.
Слои обеспечивают удобный способ
композиционного построения изображения из
различных графических и текстовых элементов,
позволяя выполнять в них изменения без
воздействия на остальные элементы. Разделение
элементов изображения по слоям также дает
возможность применять к ним различные фильтры,
получая самые разнообразные эффекты. Концепция
слоев важна не только для создания изображений в
Photoshop: с появлением каскадных таблиц стилей (CSS —
Cascading Style Sheets) Web-дизайнеры могут разрабатывать
современные Web-страницы, аналогичным образом
располагая по слоям входящие в них текст и
графику.
Упражнение 5

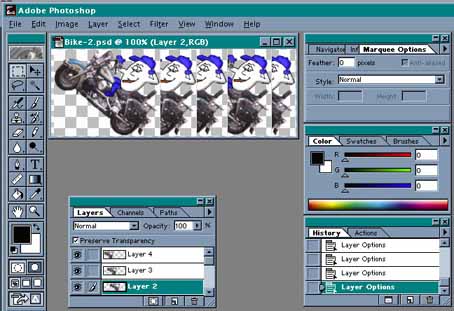
Рис.12. Многослойное изображение в Photoshop
2. Специальной кнопкой Jump to или
по команде File — Jump to — ImageReady
переключаемся на ImageReady. При этом в него
загрузится открытый в Photoshop файл.
3. В меню команд палитры Animation выбираем
команду Make Frames From Layers, что позволяет из
каждого отдельного слоя изображения создать
свой кадр (рис.13).

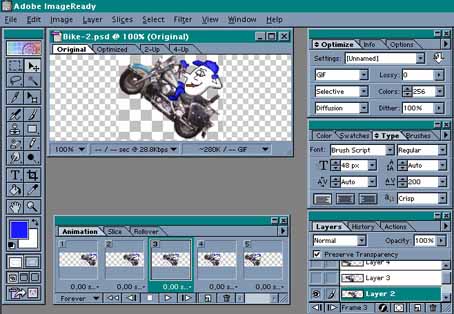
Рис.13. Слои, преобразованные в кадры в ImageReady
4. Выполняем просмотр анимации с
помощью кнопки Plays Animation.
5. Сохраняем файл как анимационный GIF c
выбранными параметрами оптимизации с помощью
команды File — Save Optimized.
С помощью ImageReady можно создать целую
анимированную Web-страницу, использующую
комбинацию текстов, рисунков и графических
объектов. Предварительно следует продумать
последовательность их появления и перемещения в
пределах страницы, которая должна иметь
стандартный размер, чтобы полностью
отображаться в окне обозревателя.
Обратите внимание, что в ImageReady
инструмент Type tool позволяет вводить текст прямо в
изображение или графический объект, а не в
отдельное окно, как при использовании
аналогичного инструмента Photoshop. Дальнейшее
редактирование атрибутов текста возможно при
его выделении и выборе команд контекстного меню,
выполняющих их изменение.
Упражнение 6

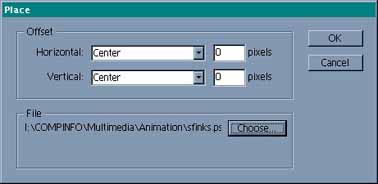
Рис.14. Вставка нового слоя с фотографией,
хранящейся в файле
3. На палитре Animation с помощью кнопки Duplicates
current frame создаем новый кадр, в котором
устанавливаем для слоя с фотографией
непрозрачность 100%.
4. Открываем меню палитры Animation и
выбираем команду Tween. В одноименном окне
в поле Frames To Add задаем количество
промежуточных кадров — 2, устанавливаем флажок
параметра Opacity и щелкаем по кнопке ОК.
5. Создадим копию последнего кадра, на
которую с помощью инструмента Type tool добавим
к изображению текст приглашения. Автоматически
будет создан новый слой с именем текста.
6. Выделив строку текста, с помощью
контекстного меню задаем размер (50 рх) и тип фонта
(например, Brush Script). Дополнительное расстояние
между буквами задается с помощью команды Tracking
(100). Снимем выделение, щелкнув вне текста.
7. Создаем новый кадр (уже шестой), на
котором с помощью инструмента Move tool
перемещаем текст в нижний левый угол
изображения.
8. Удерживая клавишу Shift, щелкаем
по предыдущему кадру на палитре Animation. Будут
выделены два кадра.
9. С помощью команды Tween
вставляем три новых кадра с промежуточными
положениями текста. Убедитесь при этом, что
флажок параметра Opacity снят.
10. Включаем число повторений анимации
Once (кнопка внизу палитры) для однократного ее
исполнения, после чего выполняем просмотр
анимации с помощью кнопки Plays Animation (рис.15).

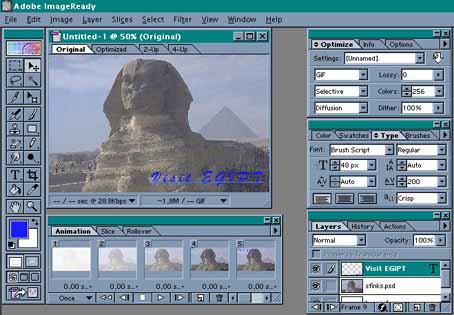
Рис.15. Анимированная страница в окне ImageReady
11. Выполнив просмотр анимации в
обозревателе (команда File — Preview in), можно
уточнить скорость смены кадров и при
необходимости установить требуемое время для
каждого из них.
12. Выполняя команду File — Save
сохраняем файл в формате Photoshop для продолжения
работы со слоями изображения. Если работа
завершена и сохранения слоев не требуется, то по
команде File — Save Optimized сохраняем GIF-файл
для Web-страницы.
Анимации в формате GIF могут
воспроизводиться один или заданное число раз, а
также повторяться в цикле. Однако они не
допускают присоединения аудиофайлов для
звукового сопровождения. Кроме того, при
создании ссылки на другой элемент страницы или
другую Web-страницу она может быть присвоена
только всему файлу, но не его анимированным
объектам. Поэтому для создания анимаций,
включающих аудиосопровождение и более высокий
уровень интерактивности необходимо
использовать альтернативные форматы файлов и
приложения, работающие с ними, например,
предлагаемые фирмой Macromedia.
"Компьютер-ИНФО" № 28(212)
8 сентября 2000 года
| Site of Information
Technologies Designed by inftech@webservis.ru. |
|